Trước khi giới thiệu fiddle là gì, mình xin kể các bạn nghe 1 câu chuyện “có thật” sau. Một hôm nọ, khi mình đang ở công ty, bỗng nhận được mes của thằng bạn.
- Thằng bạn: Ê mày, cái css của tao bị sao ấy, chỉnh lại giùm tao với. Cái jquery cũng ko chạy luôn, bấm nút xong nó ko ra gì hết. Team viewer giúp tao phát
- Mình: Máy tao cty ko cài team viewer được, quăng file qua đây.
- Thằng bạn: *Hì hục send file*
- Mình: *Mở file lên*, độc mỗi 1 file html, ko css js gì sất, nhắn lại: Có mỗi file html, sao chạy?
- Thằng bạn: *Hì hục zip folder, send lại*
- Mình: *Hì hục tải về, giải nén. Fix lỗi, send lại*. Xong rồi đó.
- Thằng bạn: *Hì hục tải về, giải nén. Test* Ủa, mày sửa chỗ nào vậy
- Mình: …….
Bài học rút ra từ câu chuyện này là gì? Thật ra là éo có bài học nào cả. Tuy nhiên, các bạn có thể thấy việc gửi file code qua lại rất mất công, tốn thời gian. Với fiddle, ta có thể chia sẻ code (html, css, js*) nhanh chóng, tiện lợi mà không cần cài đặt bất kì thứ gì.
Vậy fiddle là gì. Fiddle, hay còn gọi là code playground, là nơi cho phép bạn code, hiển thị kết quả online, sau đó send dưới dạng link để chia sẻ cho bạn bè. Một số fiddle nổi tiếng hiện nay: jsfiddle, codepen, jsbin, plunker, csharpfiddle… Link sau đây là 1 fiddle: http://jsfiddle.net/blazeeboy/fNPvf/
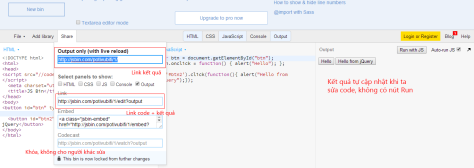
Như các bạn đã thấy, ta có cửa sổ HTML, CSS, JS và output. Chúng ta có thể thoải mái sửa code, bấm Run và xem thành quả. Sau đó, ta copy link này, gửi cho bạn bè 1 cách nhanh chóng. Dưới đây là những lý do chúng ta nên sử dụng fiddle:
- Bắt tay vào code nhanh chóng, chỉ cần vào link, ko cần phải mở notepad hay IDE nào khác.
- Hỗ trợ collaborator, 2 người có thể code chung trên 1 fiddle, việc update sẽ được diễn ra đồng thời. Rất phù hợp khi bạn muốn fix bug hoặc dạy kèm ai đó lập trình.
- Fiddle tự hỗ trợ revision, mỗi khi bạn lưu, fiddle sẽ tự động đánh version cho phiên bản đó. Do đó bạn có thể dễ dàng quay lại phiên bản trước nếu code sai.
- Fiddle có hỗ trợ các thư viện javascript nổi tiếng như Jquery, AngularJS, chỉ với 1,2 cú click đơn giản, thay vì chúng ta phải tải file javascript về máy, link với file html
- Fiddle được lưu trữ dưới dạng link. Khi demo code, ta có thể gắn kèm link fiddle, người đọc click vào link để xem demo, và có thể nghịch code để hiểu rõ hơn. VD như đây là demo show alert khi click 1 button: http://jsbin.com/potivubifi/1/watch?html,js,output
Mình sẽ hướng dẫn cách sử dụng 2 fiddle phổ biến nhất là JSFiddle và JSBin. Các bạn click vào hình để xem ảnh lớn nhé.


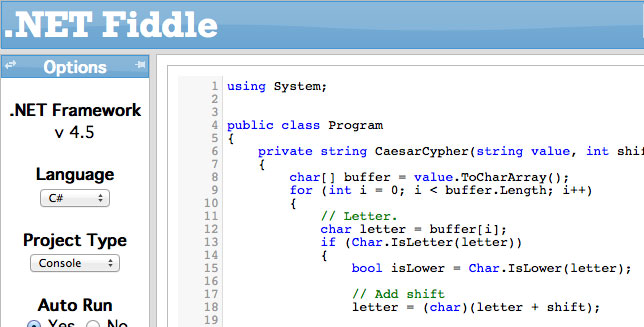
Không chỉ HTML, CSS, JS, hiện tại chúng ta đã có fiddle cho C# ở đây, các bạn có thể vào nghịch thử. https://dotnetfiddle.net/ (Có hỗ trợ nhắc lệnh).
Fiddle còn một số khuyết điểm như: Chưa hỗ trợ nhắc lệnh, chỉ cho phép sử dụng 1 library (Trong jsfillde, với plunker hoặc jsbin ta có thể dùng nhiều library), …. Tuy nhiên, dễ thấy so với sự tiện lợi, nhanh chóng của chúng thì những khuyết điểm sau không hề quan trọng. Hãy sử dụng fiddle và dụ dỗ bạn bè sử dụng nhé. Nếu cần hướng dẫn thì cứ link tới bài viết của mình này. Thân chào.


thật ra thì ko phải ai cũng thích xài fiddle :v
LikeLiked by 1 person
Nó là xu thế rồi, ko thích cũng phải xài bạn à =)))
LikeLike
Cá nhân mình thì thấy fiddle rất tiện lợi. Thanks Hoàng đã share kinh nghiệm. Một vài đồng nghiệp của mình hiện đang sử dụng nó cho việc tự train technical với nhau.
LikeLike
Cám ơn bài chia sẻ của anh!
Không có những bài viết như này chắc bọn sinh viên chúng em mù tịt mất.
Không biết giang hồ đang chuyển động thế nào :3
LikeLike