Từ lúc viết blog tới giờ, mình chưa có bài nào hướng dẫn các bạn tạo ra một sản phẩm từ đầu tới cuối cả. Đến hôm nay nhìn lại, lương tâm cắn rứt nên mình sẽ hướng dẫn các bạn viết một thứ thật hoàng tráng. Nghĩ đi nghĩ lại, tính mình vốn lười, viết dài thì rất mất thời gian, do đó mình sẽ tìm cách code ít nhất, cho ra sản phẩm ảo nhất. Và đó là lý do bài viết này ra đời: Một ứng dụng chat chỉ với 50 dòng code.
Một số kiến thức cơ bản bạn cần biết để thực hiện bài tutorial này. Bạn có thể code với Notepad hoặc Notepad++, không cần IDE gì cả:
- HTML
- Javascript
- AngularJS (Chỉ cần ở mức độ Beginner, biết một chút thôi, không cần nhiều). Hãy đọc bài viết này, bạn đã có đủ kiến thức cơ bản AngularJS để làm theo tutorial: http://sangplus.com/angular-js-101-gioi-thieu-ve-angularjs.html
Đầu tiên, mình sẽ mô tả về ứng dụng chúng ta sẽ làm:
- Khi người dùng vào ứng dụng, người dùng được yêu cầu nhập tên.
- Sau khi nhập tên, người dùng nhập nội dung vào textbox, bấm enter. Mọi người khác trong phòng chat sẽ thấy tin nhắn mới.
Một số bạn sẽ hỏi: Không có database để lưu dữ liệu, không có server để xử lý thì làm sao chat, làm sao realtime như chat được. Để đơn giản, tất cả những việc như: Lưu trữ dữ liệu, đồng bộ dữ liệu trên client sẽ được xử lý bởi Firebase, một dịch vụ cloud hỗ trợ xây dựng ứng dụng realtime.
Các bạn hãy vào trang web của Firebase https://www.firebase.com/signup/, và đăng kí một tài khoản mới:

Sau khi login, các bạn sẽ thấy giao diện sau. Điền thông tin, bấm create new app để tạo 1 app Hãy nhớ url của app này nhé, bạn sẽ cần đấy.
Sau khi có URL để kết nối tới service của Firebase, chúng ta có thể bắt đầu code. Mở Notepad, Notepad++ hay IDE của bạn, sau đó tạo 1 file html trắng nhé.
Ta thêm 3 file script, trở tới 3 thư viện cần dùng, đó là AngularJS, Firebase, và AngularFire (Thư viện hỗ trợ Firebase cho AngularJS).
<!DOCTYPE html>
<html>
<head>
<title>Firebase App</title>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.3.2/angular.min.js"></script>
<script src="https://cdn.firebase.com/js/client/2.0.4/firebase.js"></script>
<script src="https://cdn.firebase.com/libs/angularfire/0.9.0/angularfire.min.js"></script>
</head><!-- AngularJS -->
<!-- Firebase -->
<!-- AngularFire -->
<body>
</body>
</html>
Trước khi viết html, chúng ta hãy viết code javascript trước, với một số hàm để lấy và gửi dữ liệu như sau:
var app = angular.module('app', ['firebase']); //Tạo 1 module của angular, inject module firebase vào
app.controller('chatCtrl', ['$scope', '$firebase',
function($scope, $firebase) {
var name = prompt("Enter your name: ", '');
$scope.name = name; //Lấy tên của người dùng
$scope.chatMessage = ""; //Tẩy trắng khung text
//Kết nối tới service của firebase, url ở đây là url app của bạn ở bước trên nhé
var ref = new Firebase(
"https://amber-torch-****.firebaseio.com/");
var sync = $firebase(ref);
$scope.chatMessages = sync.$asArray(); //Lấy toàn bộ dữ liệu trong database trên Firebase, biến nó thành 1 array các object trong javascript
$scope.sendChat = function() {
var chatMessage = {
name: name,
message: $scope.chatMes
};
$scope.chatMessages.$add(chatMessage); //Thêm 1 tin nhắn vào array
$scope.chatMes = "";
}
}
]);
Code có vẻ cũng khá đơn giản nhỉ? Cơ chế hoạt động của chương trình như sau
- Toàn bộ dữ liệu được lưu trữ ở database của firebase. Dữ liệu sẽ được đồng bộ 2 chiều xuống array chatMessages ở clients, thông qua thư viện $firebase.
- Dữ liệu trong array chatMessages sẽ được chuyển thành html, đồng bộ 2 chiều nhờ AngularJS.
- Ở client, khi chúng ta thêm 1 tin nhắn vào array chatMessages, dữ liệu sẽ được đồng bộ ngược lên firebase, sau đó đồng bộ từ firebase sang các client khác.
Do việc đồng bộ từ client => Firebase => client khác đã được thư viện lo, chúng ta chỉ viết phần đồng bộ từ client lên html. Bắt đầu viết html nào
<body>
<h1>Firebase chatbox</h1>
<div>
<div id="chatBox" style="padding: 10px; border: black 1px solid">
<h1>Chat box</h1>
<!-- Đồng bộ từ array chatMessage sang HTML.
Hàm limit To để lấy 15 messages cuối cùng -->
<div>
<span style="font-weight: bold">{{chatMessage.name}}</span> :
<span>{{chatMessage.message}}</span>
</div>
</div>
<form> <pre> Name: {{name}}</pre>
<!-- Khi người dùng bấm enter, ta gọi hàm sendChat trong controller,
thực hiện đồng bộ, hiển thị tin nhắn trên máy những người dùng khác -->
Chat: <input type="text" ng-model="chatMes" />
<button type="submit" ng-click="sendChat()">Send</button>
</form>
</div>
</body>
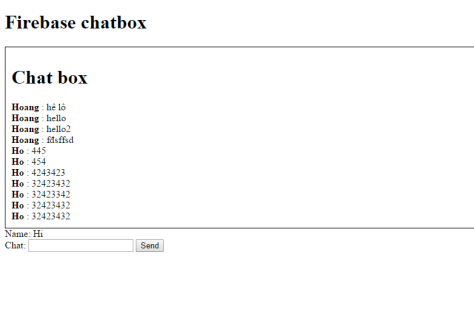
Nếu thực hiện đúng, chương trình sẽ có giao diện thế này
 Sau khi chat thử, bạn vào url trên database sẽ thấy data như thế này:
Sau khi chat thử, bạn vào url trên database sẽ thấy data như thế này:

Tổng hợp toàn bộ code của chương trình, đúng 52 dòng nhé
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Firebase App</title>
</head>
<!-- AngularJS -->
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.3.2/angular.min.js"></script>
<!-- Firebase -->
<script src="https://cdn.firebase.com/js/client/2.0.4/firebase.js"></script>
<!-- AngularFire -->
<script src="https://cdn.firebase.com/libs/angularfire/0.9.0/angularfire.min.js"></script>
<body ng-app="app">
<h1>Firebase chatbox</h1>
<div ng-controller="chatCtrl">
<div id="chatBox" style="padding: 10px; border: black 1px solid">
<h1>Chat box</h1>
<div ng-repeat="chatMessage in chatMessages | limitTo:-15"> <span style="font-weight: bold">{{chatMessage.name}}</span> : <span>{{chatMessage.message}}</span>
</div>
</div>
<form> Name: {{name}} Chat:
<input type="text" ng-model="chatMessage" />
<button type="submit" ng-click="sendChat()">Send</button>
</form>
</div>
</body>
<script>
var app = angular.module('app', ['firebase']);
app.controller('chatCtrl', ['$scope', '$firebase', function($scope, $firebase) {
var name = prompt("Enter your name: ", '');
$scope.name = name;
$scope.chatMessage = "";
var ref = new Firebase("https://amber-torch-2590.firebaseio.com/");
var sync = $firebase(ref);
$scope.chatMessages = sync.$asArray();
$scope.sendChat = function() {
var chatMessage = {
name: name,
message: $scope.chatMes
};
$scope.chatMessages.$add(chatMessage);
$scope.chatMes = "";
}
$scope.clear = function() {
for(var i = 0; i < $scope.chatMessages.length; i++) {
$scope.chatMessages.$remove($scope.chatMessages[i]);
}
}
}]);
</script>
</html>
Các bạn có thể chạy thử bản online của ứng dụng tại đây: http://conanak99.github.io/chatBox.html. Đây là bài tutorial đầu tiên của mình. Mình sẽ cập nhật một số bài khác nếu các bạn ủng hộ :D.



hơi khó hiểu chút. bạn có thể làm video hướng dẫn được không?
bạn hỗ trợ giúp mình qua email nhé : xuanbao27@gmail.com
tks bạn
LikeLike
trong code có 1 chút lỗi
$scope.chatMes sửa thành $scope.chatMessage mới work bạn ạ.
Chắc bạn copy lô
LikeLike
nếu muốn làm để các thành viên online có thể chat riêng với nhau bạn có link tham khảo nào refer giúp mình với.
Thanks!
LikeLike
Bạn google slack chat nhé
LikeLiked by 1 person
Bác ơi , Mình sử dụng cái url firebase đăng ký bằng tk google nè bác . sao khi gõ text nó hiện 1 mess rồi tắt luôn . lên xem trên firebase data thì nó không lưu lại hoàn toàn là null .
Khi mình sử dụng url của bác thì ok . như vậy firebase url của bác đăng ký như thế nào đầy đủ vậy ?
LikeLike
Chắc url mới thì phải dùng thư viện bản mới của tụi nó ấy ;).
À, sau khi check thử thì Firebase mới default là phải đăng nhập mới truy nhập dữ liệu được, bạn mò mẫm phần rule rồi sửa lại nhé. https://firebase.google.com/docs/database/security/quickstart#sample-rules
LikeLike
vào data đổi rule
——-
{
2
“rules”: {
3
“.read”: true,
4
“.write”: true
5
}
6
}
7
————
code
Firebase App
https://ajax.googleapis.com/ajax/libs/angularjs/1.3.2/angular.min.js
https://cdn.firebase.com/js/client/2.0.4/firebase.js
https://cdn.firebase.com/libs/angularfire/0.9.0/angularfire.min.js
Firebase chatbox
Chat box
{{chatMessage.name}} : {{chatMessage.message}}
Name: {{name}}
Chat: Send
var app = angular.module(‘app’, [‘firebase’]);
app.controller(‘chatCtrl’, [‘$scope’, ‘$firebase’, function($scope, $firebase) {
var name = prompt(“Enter your name: “, ”);
var previousChat = ”;
$scope.name = name;
$scope.chatMessage = “”;
var ref = new Firebase(“https://vipk31-1181f.firebaseio.com/”);
var sync = $firebase(ref);
$scope.chatMessages = sync.$asArray();
$scope.sendChat = function () {
if($scope.chatMes == previousChat || $scope.chatMes.length == 0) return;
var chatMessage = { name: name, message: $scope.chatMes };
$scope.chatMessages.$add(chatMessage);
previousChat = $scope.chatMes;
$scope.chatMes = “”;
}
$scope.clear = function() {
for (var i = 0; i < $scope.chatMessages.length; i++) {
$scope.chatMessages.$remove($scope.chatMessages[i]);
}
}
}]);
LikeLike
Hi a, a cho e hỏi là nếu e muốn phát triển ứng dụng của a thành ứng dụng chat với người lạ thì phải làm thế nào, a gợi ý giúp e
LikeLike
Hi!, có cách nào mình tạo 1 script code từ phần chát của mình rồi nhúng vào website khác giống như script facebook or ứng dụng chat khác không? cho mình info với nhé
mail:billanguyen1990@gmail.com
Thanks all!
LikeLike
cảm ơn a hoàng. và bạn phía trên đã chỉ ra lỗi.mình dùng đc rồi. ^^ Giúp ích cho đồ án của em lắm
LikeLike
Hay quá bạn ơi cám ơn rất nhiều
LikeLike
sao khi mình nhấn enter, nhưng dòng tin nhắn không xuất hiện dc thế ạ
LikeLike