Tại sao phải dùng IDE trên mây???
Đã bao giờ các bạn gặp trường hợp muốn code mà… không code được chưa? Để có thể code đàng hoàng, ta cần một máy tính bàn (hoặc laptop) code cài đầy đủ tool và có code. Bạn nghĩ rằng để code được cần cài gì? Xin thưa, máy của một developer thường có các đủ thứ hầm bà lằng sau: IDE (Eclipse, Visual Studio), SVN, Notepad++, Git, Node.js, Database (SQL, MongoDB), ….
Đấy mới chỉ là IDE, chưa nói đến code! Code để trong máy thì đi đâu cũng phải cầm máy theo. Bạn nào cẩn thận thì code xong commit lên github rồi mượn máy khác code. Tuy nhiên, khi có máy mới, ta cũng phải ráng cài đặt đầy đủ mấy thứ hầm bà lằng phía trên, rồi mới lấy code về code tiếp được.
Thuở mới học lập trình, mình ước mơ có 1 cái IDE chạy được trên trình duyệt, chứa toàn bộ code và cài đặt trong đó, đi đâu chỉ cần log in vào rồi code là xong. Ngày đó, các công nghệ AJAX, web real-time còn chưa phát triển, điều ước đó chỉ là mơ mộng viễn vông. Với các đoạn code HTML CSS nho nhỏ, ta có thể bỏ lên fiddle để code và test được, nhưng với các dự án lớn nhiều code thì đành chịu bó tay.
May thay, nhờ sự phát triển của điện toán “đám mây”, ước mơ của mình đã thành sự thật. Giờ đây chỉ cần 1 con laptop cùi, cài chrome vào là bạn có thể nhanh chóng “bắt tay vào code” mọi lúc, mọi nơi, không cần cài đặt hay lưu trữ code gì cả !!!

Giới thiệu Cloud 9
Như đã giới thiệu, Cloud 9 là một IDE “trên mây”. Với Cloud 9, mỗi khi bạn khởi tạo 1 dự án mới, cl9 sẽ cung cấp cho bạn 1 workspace (tạm hiểu là 1 không gian làm việc) chạy trên 1 máy ảo ubuntu, đã cài đặt sẵn toàn bộ những thứ bạn cần cho việc code (java, git, nodejs, …). Bạn chỉ việc ngồi vào và gõ code, sau đó bấm run để chạy, không cần quan tâm gì tới việc cài đặt máy móc v…v gì cả.
Toàn bộ code và cấu hình được lưu trữ trên server của cloud9, do đó bạn không cần cài đặt gì vào máy, chỉ việc mở trình duyệt lên là xong. Bạn có thể thoái mái mượn laptop người khác, dùng vi tính ngoài quán net để code. Quá tiện phải không nào??? Cl9 hỗ trợ tận 40 ngôn ngữ; với những thằng hot như Ruby, Javascript, PHP, NodeJS, việc code và deploy được hỗ trợ tận răng.
Cùng làm quen với Cloud9
Ở bài này, mình sẽ hướng dẫn các bạn làm quen với Cloud9 IDE để có thể nhanh chóng bắt tay vào việc code nhé.
Đây là giao diện trang chủ Cloud 9 tại: https://c9.io/. Các bạn có thể đăng ký bằng email nhưng mình khuyên nên dùng account github, việc lấy code từ github về sẽ dễ dàng hơn.
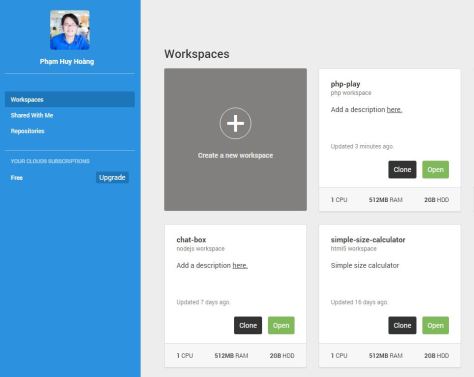
Sau khi đăng nhập, bạn sẽ có 1 danh sách các workspace hiện tại. Bấm nút + để tạo workspace mới nhé.
Bắt đầu tạo workspace mới nào, ở đây mình chọn html5 để làm web tĩnh thôi nhé.
Sau khi workspace được tạo, bạn chờ khoảng 30s để cloud9 active nó. Sau khoảng 24 tiếng không được sử dụng, workspace sẽ tạm deactive để tiết kiệm tài nguyên hệ thống. Nếu các bạn thường xuyên code thì không cần chờ 30s mỗi lần vào đâu.
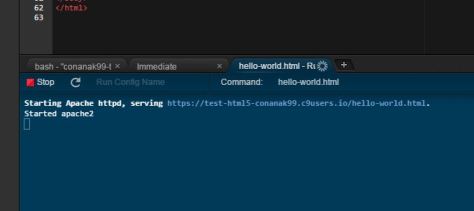
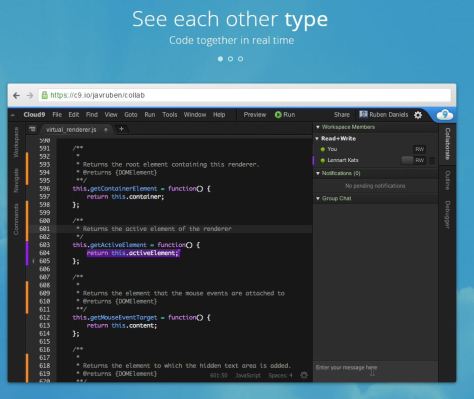
Đây là giao diện IDE sau khi đã mở. Bạn có thể bắt đầu ngồi xuống và code được rồi đấy. Nếu muốn xem thành phẩm, chỉ cần bấm nút Run phía trên. Cl9 sẽ deploy nhanh lên 1 host riêng, bạn có thể test và gửi link này cho bạn bè test phụ, quá nhanh quá tiện phải không nào!!
Nếu muốn xem thành phẩm, chỉ cần bấm nút Run phía trên. Cl9 sẽ deploy nhanh lên 1 host riêng, bạn có thể test và gửi link này cho bạn bè test phụ, quá nhanh quá tiện phải không nào!!
Bản thân Cloud 9 còn có một số tính năng khá hay ho như chatbox trong project, rủ bạn bè code chung real time, mình để lại cho các bạn tự tìm hiểu nhé ;).
Đánh giá ưu khuyết điểm
| Ưu điểm | Khuyết điểm |
|---|---|
|
|
Kết
Tuy vẫn còn một số khuyết điểm nhỏ, nói chung Cloud 9 đã đáp ứng được hầu hết những yêu cầu về 1 IDE “trên mây” cho một developer thông thường. Không cần sắm máy mạnh hay cài đặt đủ thứ linh tinh, chỉ cần vào “tầng mây thứ chín”, đăng nhập, mở workspace lên và code thôi. Còn chờ gì nữa mà không thử nào? (Nhớ tầng mây thứ chín ở đây là Cloud 9 IDE chứ không phải là cái web đen từ thời ông cố nội nào đâu nhé).
À quên, ngoài cloud9 ra, hiện tại còn 1 số Cloud IDE khác cũng khá nổi là Codeenvy và Codeanywhere. Bạn nào đã từng dùng qua 2 IDE này rồi thì vào review chia sẻ với mọi người nhé.








em có hai máy tinh một pc một lap nên mỗi khi em lập trình em dùng ondrive dể đồng bộ hóa giữa hai máy tính anh à cũng tiện mà anh
LikeLike
Làm vậy thì phải cài đặt ide và v…v lên cả 2 em, dùng cloud ide ko cần cài gì cả, nếu mua máy mới cũng code ngay đc 😉
LikeLike
sao ko có java nhỉ 😦
LikeLike
nodes.js là dự án java đấy bạn ah
LikeLike
javascript :))
LikeLike
cho e hỏi tạo project java ở đâu vậy, sao e tìm ko thấy java? tks
LikeLike
Có hỗ trợ Java bạn nhé, tạo project blank rồi viết code java bình thường, dùng command line javac và java để chạy.
Chuyển qua codeanywhere.com hoặc codeenvy.com hỗ trợ Java tốt hơn đấy bạn ;).
LikeLiked by 1 person
Dùng cái này cũng ổn, cài lại máy hay đổi máy tính vô tư không lo lắng gì cả. Mỗi tội làm việc trong môi trường không có internet chỉ … bật phim đã down lên xem thôi
LikeLike
Hôm nào bác làm bài tìm hiểu về Eclipse Che đi bác :3
LikeLiked by 1 person
trên này mà muốn run framework php thì phải làm sao vậy các bác?
LikeLike
cái này không active thì sau 2 – 3 tiếng nó idle bạn nhé, chứ không phải 24 tiếng
LikeLike
em dùng codeenvy hay codeanywhere được không anh? chứ cái cloud9 này lúc đăng kí nó bắt nhập mã thẻ tín dụng, mà em thì không có cái thẻ nào cả
LikeLike
Dùng gì code cũng được nhé ;). Thời xưa a đăng kí bằng github nó chả đòi gì cả, chắc gần đây mới chơi trò này.
LikeLiked by 1 person
Dạ. Thì em đang làm chatbot theo hướng dẫn của anh nên mới đăng kí cái cloud9, nhưng mà đăng kí không được nên em chuyển qua codeeverywhere. Trong khi em đang tạo một cái (gọi là workspace đại đi nhỉ) thì nó yêu cầu chọn stack, mà em chả hiểu nó là cái gì cả. Anh giúp em với!
LikeLike
em ko đăng ký được bằng github 😦
LikeLike
cái này giờ muốn đăng kí phải nhập credit card, im lặng đi ra lun =))
LikeLike
mình mới dùng cái này để Pass qua bước validate card kaka
https://www.paypalobjects.com/en_US/vhelp/paypalmanager_help/credit_card_numbers.htm
LikeLike
làm sao tạo được account C9 bạn ?
LikeLike
lúc mình tạo nó đòi credit card (mình dùng auto generator) nhưng lúc valid capcha không được
LikeLike
Nhập thông tin cradit card thôi bạn 😉
LikeLike
Tớ nhập CC xong rồi, nhưng lúc create account nó báo lỗi không read được captcha (đoặn verify not like a robot á)
LikeLike
Chịu, bạn xài tạm codeanywhere hoặc codeenvy nhé 😦
LikeLike
Ok, thanks Hoàng
LikeLike
tên miền htttps://c9.io sẽ redirect sang trang của AWS. Mình phải truy cập vào https://c9.io/login
LikeLike
cảm ơn bạn
LikeLike
Giờ có codesandbox nữa :v
LikeLike