Mục lục
- Chương 1 – Lược sử giang hồ
- Chương 2 – Võ lâm dậy sóng
- Chương 3 – Quần hùng cát cứ
- Hồi thứ bảy – Framework mê hồn trận
- Hồi thứ tám – Cái sướng và cái khổ của bách tính
- Hồi cuối – Bí kíp phòng thân
Tóm tắt phần trước: NodeJS và hàng loạt các framework ra đời, làm giang hồ đại loạn.
Lưu ý: Chương này có ích cho hầu hết các bạn front-end developer hoặc những bạn làm việc nhiều với JavaScript. Nếu bạn là back-end developer hoặc không dùng javascript thì đọc giải trí cũng được.
Hồi thứ bảy – Thế cục giang hồ
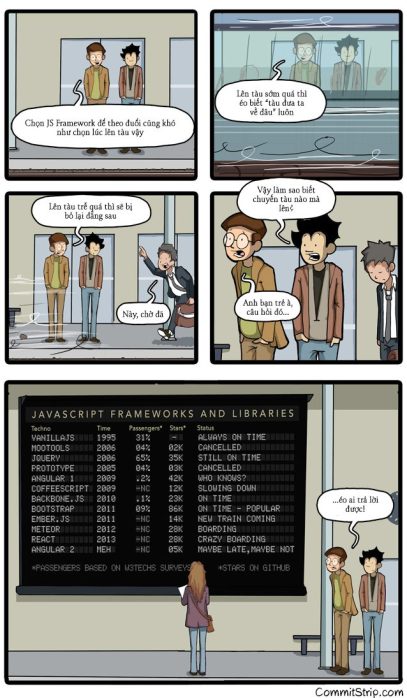
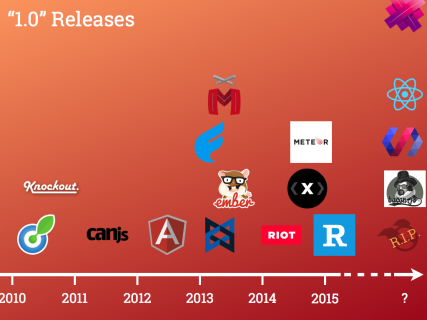
Thuở xưa, chỉ cần rành Javascript và jQuery là có thể độc tẩu giang hồ; thành thục một chút kĩ thuật AJAX nữa là có thể cưỡi mây lướt gió, tiếu ngạo quần hùng. Tiếc thay, thời đấy không còn nữa. Hiện tại, chỉ tính riêng front-end đã có hơn 63 JavaScript framework, con số này vẫn tiếp tục gia tăng (nguồn).
Dân đen rơi vào cảnh lầm than. Mấy chục framework này hợp lại thành một trận đồ bát quái làm điên đảo từ những coder kinh nghiệm cho tới dân mới vào nghề. NodeJS và vô số thư viện/framework front-end lẫn back-end… làm giang hồ đã loạn nay càng thêm loạn. Xin kể sơ qua một số framework JS đang làm mưa làm gió (nguồn):
Ember, Angular, React, Express, Grunt, Bower, npm, Broccoli, Gulp, Lodash, Underscore, rxjs, Knockout, SocketIO, Threejs, D3, Backbone, Ionic, Angular2, React Native, Redux, Alt, Reflux, Webpack, Bluebird, Q, Express, Mocha, Jasmine, Chai, Koa, Less, Sass, Postcss, Impressjs, Revealjs.
Để bình về thế cuộc, xin trích hai câu thơ trong “Vịnh Framework” do Hoàng thiếu hiệp, môn chủ của Tôi đi code dạo Phái sáng tác.
Mấy ai còn nhớ ngày xưa Ji Qi (jQuery), A Jắc (AJAX) là thừa sức chơi Bây giờ khổ lắm ai ơi La (AngularJS) trên, Rét (React) dưới, tội đời thằng cu.. đơ (coder)
Giang hồ đồn rằng mấy câu thơ lưu danh thiên cổ này được sáng tác khi tác giả đang thưởng rượu ngắm trắng. Kẻ hèn này thì nghĩ rằng nó được sáng tác khi thằng tác giả đang phê cần ngáo đá (Bằng chứng là phía trên nó bảo là hai câu, phía dưới lại lòi ra tận bốn câu).

Muốn biết dân tình (developer) dưới thời loạn sống như thế nào, mời xem tiếp hồi sau.
Hồi thứ tám – Cái sướng và cái khổ của bách tính
Tạp Khúc Gia triều Nguyên từng nói: “Hưng, bách tính khổ; vong, bách tính khổ”, ý là đã chấp nhận kiếp developer thì đời nào cũng khổ. Nói vậy mà không phải vậy. Sự ra đời, cạnh tranh của các framework làm công việc của developer trở nên dễ dàng hơn nhiều. Mọi thứ đều có sẵn, chỉ cần sử dụng thư viện/framework là xong:
- Muốn dựng web với nodejs ư? Chỉ cần cài express. Muốn viết RestAPI ư? Dùng express cũng chơi được luôn.
- Muốn viết app di động ư? Ionic (dựa trên Angular) có mặt. Nếu cần mạnh mẽ hơn thì chơi React Native (dựa trên React) luôn.
- Muốn viết JS chuẩn ES6 ư? Chỉ cần cài Gulp, cài Babel là xong.
Song, bên cạnh cái sướng, cái khổ cũng nhiều lắm. Với các developer có kinh nghiệm, việc có quá nhiều framework làm họ cảm thấy khó khăn khi lựa chọn công nghệ phù hợp để theo đuổi. Với các developer mới vào nghề, mọi chuyện còn tệ hơn nhiều.

Ngày xưa, nếu muốn học web tĩnh, kẻ nhập môn chỉ cần làm 3 bước sau để bắt đầu:
- Mở Notepad
- Gõ HTML, sau đó dán link CDN của jQuery, Angular vào
- Bắt đầu code
Còn bây giờ, muốn làm một trang web đơn giản, chỉ hiển thị 2 dòng, ta phải làm khoảng 11 bước như sau:
- Cài NodeJS
- Tạo project mới bằng cách gõ npm init
- Cài Webpack
- Tạo 1 file webpack.config.js, sửa file cho phù hợp
- Cài Babel
- Tạo file .babelrc và sửa file .babelrc
- Cài React
- Mở Nodepad hoặc IDE
- Tạo 1 file index.js, một file index.html
- Trong file index.html trỏ đường dẫn tới file index.js
- Bắt đầu viết code trong file index.js
Dĩ nhiên, nếu làm theo 11 bước thì code sẽ “sướng” hơn. Tuy nhiên, điều tại hạ muốn nhấn mạnh là thực trạng của JavaScript: quá nhiều framework ra đời, làm cuộc sống của developer trở nên phức tạp hơn và gây vô số khó khăn cho những người mới nhập môn. Các developer Tây Dương bày tỏ quan điểm trên:
- http://developers.redhat.com/blog/2016/02/03/angular-react-and-javascript-framework-fatigue/
- https://www.allenpike.com/2015/javascript-framework-fatigue/
- https://coderexample.com/dealing-javascript-framework-fatigue/
Ở thời loạn thế này, muốn sống sót không đơn giản. May thay, tại hạ đã thu thập một số bí kíp phòng thân của các bậc tiền bối. Mời quí vị đọc các bí kíp này trong hồi cuối.
Hồi kết – Bí kíp phòng thân
Theo kinh nghiệm của mình và các tiền bối, thứ quan trọng nhất mà mọi developer cần có là căn bản. Nhớ nhé, học căn bản JS chứ đừng ham hố học framework trước. Căn bản này là những gì:
- Cơ bản JavaScript. Làm sao để luyện? Tìm đọc series JavaScript sida, phản phác qui chân và một số sách khác nhé.
- Học NodeJS và tìm hiểu npm. Đây là bắt buộc vì NodeJS dùng cho rất nhiều thứ chứ không chỉ front-end.
- Tập làm quen với ES6 vì đây là tương lai của JavaScript. Với Babel, ta đã có thể viết JS để chạy trên các trình duyệt cũ.
- Một số pattern và khái niệm cơ bản: Callback, Class, Module, Prototype, Promise, Ajax Rest API. Nhớ tìm hiểu các mô hình MVC và MVVM luôn.
Học xong những thứ này, bạn đã có căn cơ vững chắc trên con đường front-end. Bây giờ ta có thể tập trung chuyên sâu vào một framework (AngularJS, React) tùy theo yêu cầu công việc. Nếu đi theo con đường back-end với NodeJS, bạn cần tìm hiểu thêm về các thư viện cơ bản NodeJS, cơ chế pipe, MongoDB .. trước khi cắm đầu vào các framework như Express hoặc Sail.js nhé.
Hãy nhớ kĩ, đừng chạy theo đám đông mà hãy tìm hiểu và suy tính rõ ràng trước. Xin mượn hai câu thơ để mô tả thái độ mà một front-end developer nên có giữa thời loạn thế.
Sống yên vui, danh lợi mãi coi thường. Tâm bất biến, giữa dòng đời vạn biến
Giữa thế cuộc xoay vần như hiện nay, ta có hai lựa chọn. Một là để mình bị cuốn theo thời thế, chạy theo những phù hoa lấp lánh. Hai là rèn căn bản thật vững để có thể giữ lòng “bất biến”. Có căn cơ vững chắc, mọi võ học hay framework đều có thể dễ dàng nắm tới tay.
Một số lời khuyên bổ ích khác:
- https://medium.freecodecamp.com/a-cautionary-tale-of-learning-to-code-my-own-eddb24d9d5a7#.i1t9d8g8d
- https://medium.freecodecamp.com/overcoming-javascript-framework-fatigue-741dac9370ee#.n51uv0rx8



chào anh.
Em hiện tại đang là sinh viên năm 2 đại học FPT, đang loay hoay tìm hướng đi và mục tiêu sống của mình.
Có 2 hướng e đang muốn theo : lập trình nhúng vs c/c++ hoặc software engineering với java + tiếng nhật.
Bản thân em không thích ngồi lỳ cả ngày 1 chỗ, khá yêu thích công việc của manager và có nhiều ý tưởng start-up.
Vậy em nên theo hướng nào?
Mong anh tư vấn.
Em cảm ơn.
LikeLike
học TypeScript thì liệu có ổn không bác êy
LikeLike
Thằng đấy học cũng đc, ít ra ko sida như JavaScript.
Mà còn tuỳ xem dự án có dùng ko nữa.
LikeLike
Mình mới tìm hiểu những cũng thấy sướng hơn làm JS, nhất là làm Angular 2 sướng hơn AngularJS :v
LikeLike
Lúc trước học cái angular 1 thấy đau cả đầu. Giờ lên angular2 thấy đỡ hơn nhưng cũng cập nhật version nhanh wa rc4 tới rc5 lại mọc ra cái @ngmodule đúng là bị quay vòng vòng. Nhưng mà công nhận là hay, học sâu thêm mấy cái như rxjs nữa là bá. Mình nghĩ bạn nào ý định tụng angular thì nên theo như host là học js cơ bản trước bao gồm cả nodejs nữa sau đó học sâu lên es6 nữa, thêm typescrypt để phát triển dự án js lớn sau đó mới nên lao vào học angular2. Bách end thì còn tùy vào mỗi người mình từng dùng .net mvc rồi tới laravel. Bây giờ chỉ express với mongoose. đây là quan điểm cá nhân thôi.
LikeLiked by 2 people
Javascipt được coi là ngôn ngữ asembly của web. Có chăng sử dụng nó là sử dụng vài cái hàm tiện ích, log thôi. Bạn đừng có thần thánh hóa thằng javascript lên như vậy. Những cái phác thảo quy chân, hay javascrip sida gì đó tôi nghĩ những newbie không nên đọc những bài này, chỉ tổ công làm suy thoái đầu óc, nơ ron thần kinh. Bạn có dùng asembly để lập trình ko. Nếu bạn có dự định làm một framwork javascript thì nên học javascript còn ko thì đừng chú tâm vào nó quá làm gì. Gợi ý: có thể học typescript nếu tư duy hướng đối tượng tốt, làm hệ thống lớn, bảo trì tốt, các framwork sau này cũng viết trên thằng này, còn muốn làm web nhanh, xử lý dom nhanh gọn nên đi thẳng vào jquery ngay, còn muốn làm web-ap, mobile thì nên học vài framwork là ổn
LikeLike
Dùng Framework thì vẫn phải viết code Javascript bên trong framework. Code jQuery hay code Angular bạn viết thì cũng là Javascript cả.
Nếu không biết các khái niệm như callback, promise v..v thì viết code kiểu gì, hay là copy code trên mạng rồi sửa tí ;)).
Định comment tiếp mà nghe bạn nói buồn cười quá nên thôi ;). Chúc bạn truyền bá tư tưởng “học frameworl” là đủ cho các bạn trẻ thành công 😉
LikeLike
Tôi có lời khuyên chân thành với bạn là: bạn nên bỏ tư tưởng học framework là xấu đi nhé.
Tôi cũng đồng tình quan điểm với bạn là nên học bản chất cội nguồn trước. Nhưng
Tại sao cũng là bản chất vấn đề mà sao người ta lại không chọn asembly (cái này thể hiện bản chất cực kì rõ này, tôi đã từng lập trình vi điều khiển với thằng này) hay c#, java (2 ngôn ngữ sừng sỏ với hướng đối tượng trong sáng, lập trình hàm cũng OK), hoặc javascipt(ngôn ngữ phổ biến web hơn 95%) mà lại chọn pascal đầu tiên. Bạn trả lời cho tôi giùm xíu
Bạn đừng có buồn cười tôi, khi bạn tìm ra câu trả lời thì bạn sẽ không cười tôi nữa đâu
Tôi nói trên phương diện góp ý cách học hiểu quả, tôi cũng không truyền bá học tư tưởng framwork gì đây hết. Thân!
LikeLike
Hoàng Thế, bạn nói vậy sai rồi, ngay cả atom, vscode,postman,… còn có thể dựng bằng javascript thì bạn nghĩ gì, tạo sao microsoft lại build vscode bằng js (crossplatform). Mình đồng ý là không nên thần thánh hóa js, nhưng những gì js làm được hiện tại là vô cùng lớn, bình biết ngay cả lập trình AI vẫn có người dùng js. Bạn học jquery thì củng cần hiểu về event,callback,bind,apply,.. chứ không sau này frameword thay đổi bạn xoay không kịp đâu @@. Mà nếu cho mình chọn thì mình củng không chọn jquery ở thời điểm này mặc dù mình đã dùng qua vài chục dự án rồi……….
LikeLiked by 1 person
Tôi hiểu nguyên tắc, nguyên lý của even, delegate, callback, bind, oop ở những ngôn ngữ khác. Vậy theo bạn tôi có nên lao đầu vào những cái này trong một thể hiện quái dỡ của thằng javascript ko. Framework thay đổi hoàn toàn tôi có thể xoay xở được nhé bạn. Có hàng trăm ngôn ngữ, hàng ngàn framework. Điều tôi học là tuy duy lập trình chứ không phải ngôn ngữ. Nếu 1 cái không phải là framework thì có lẽ là ngôn ngữ máy, những cái khác cuối cùng cùng cũng biên dịch ra ngôn ngữ máy. Cái framework cũng chỉ là tính tương đối thôi. Vài lời với bạn như vậy
LikeLiked by 1 person
Trừ ngôn ngữ máy ra tất cả đều là framwork nhé cậu
LikeLiked by 1 person
Java, C# cũng là framework à :v
LikeLike
Bài viết hay. Mong bạn tiếp tục phát huy. Rất thích phong cách kiếm hiệp :)))
LikeLike
Kiểu giang hồ hả bạn???!!!
LikeLike
mình cũng có cùng suy nghĩ như bác thớt, cái gì nắm chắc từ căn bản thì mới dễ tùy biến – nâng cao được. Bác thớt cho mình hỏi ý kiến tí nha, liệu có nên áp dụng clean code vào javascript không?
LikeLike
Hễ là code thì phải clean hết. Trừ code trong vi mạch, nhúng v…v thì đôi khi hi sinh tính clean để đảm bảo performance, dung lượng….
LikeLike
Cám ơn bài viết của anh 🙂
LikeLike
1000 likes
LikeLike
Rất ngưỡng mộ bạn. Dân IT không khô khan như tôi từng nghĩ. Tôi thực sự tin rằng những thông tin mà bạn chia sẻ sẽ tiết kiệm được số thời gian khổng lồ, nhất là đối với những người chưa biết tí gì – như tôi. Chúc bạn sức khỏe và thành công.
LikeLiked by 1 person