Cách đây vài hôm, khi đang đi tìm việc trên stackoverflow, mình có thấy một mẫu quảng cáo tuyển dụng khá thú vị như sau:
https://stackoverflow.com/jobs/134850/are-you-our-next-neo-of-front-end-development-trustpilot
Thay vì yêu cầu gửi CV, họ đưa ra một code challenge mang tên Enter The Matrix. Phải vượt qua được challenge này thì mới có thể gửi CV. Mấy bác lập trình viên của họ có vẻ mê phim Ma Trận nên đưa ra một câu đố mang phong cách The Matrix cực ngầu.
Vốn tò mò, thích giải đố, mình cũng ham hố nghịch thử cái code challenge này xem sao. Trong bài này, mình sẽ chia sẻ quá trình nghịch ngợm, vượt qua thử thách này nhé!
Vòng 1 – Khởi động
Sau khi ấn vào link Enter The Matrix trong mẫu quảng cáo tuyển dụng, mình được redirect tới một trang web mới như sau: http://followthewhiterabbit.trustpilot.com/fe/index.html
Chờ vài giây, màn hình bắt đầu in ra một loạt các kí tự lạ như ma trận. Đây chính là thử thách đầu tiên.

Ngoài những dòng chữ trên ra, trang web không có thêm gợi ý gì cả. Chúng ta thử mở Source Code của trang ra xem nào!

Đây rồi, dòng 26 có gợi ý đây là một tấm ảnh. Từ những dòng chữ được mã hoá có các kí tự // và ==, ta có thể đoán đây là nội dung đã được encode theo chuẩn base64.
Lên Google gõ “base64 decode”, copy hết đống kia dán vào, chúng ta sẽ được một tấm ảnh .png.


Chúng ta tiếp làm gì với tấm ảnh này đây? Xem phần sau sẽ rõ!
Vòng 2 – JavaScript và Developer Tools
Tinh ý một chút, các bạn sẽ thấy từ whiteRabbit dùng camel case, các đặt tên hàm thường dùng trong JavaScript, dấu () chứng tỏ đây là một function có thể chạy.
Làm sao để chạy JavaScipt trên một trang web nhỉ? Dễ thôi, chỉ cần bật Chrome Developer Tool lên là xong! Chúng ta mở qua tab Console, gõ whiteRabbit() và bấm Enter xem.
 Màn hình lại tiếp tục thay đổi, một thông báo mới được hiện ra, và rồi… quá trời lỗ thỏ chui xuất hiện.
Màn hình lại tiếp tục thay đổi, một thông báo mới được hiện ra, và rồi… quá trời lỗ thỏ chui xuất hiện.


Thử click và một lỗ, ta sẽ thấy có pop-up hiện ra!

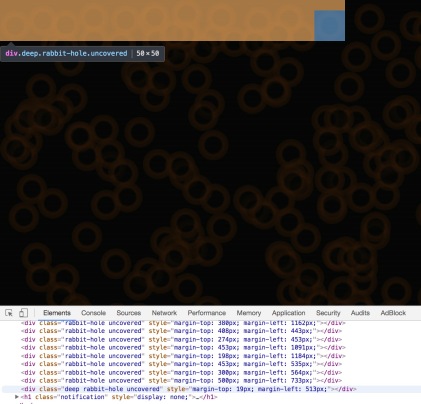
Nhiều lỗ như vậy thì chẳng lẽ ngồi click tới già để thử à? Thử bật qua tab Elements và inspect chúng xem sao.

Có một cái lỗ “đáng nghi” có class deep, chúng ta click thử xem nhé!

Yay, chúng ta đã tìm được lỗ hổng trong ma trận! Click vào link chữ glitch để xem có gì hot nào!
Vòng cuối cùng, dài quá không làm!
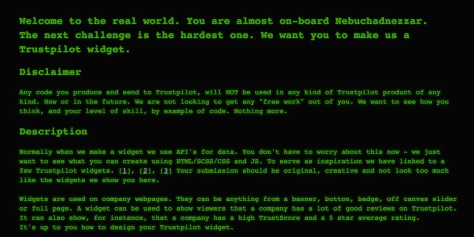
Sau khi click vào link, mình bị redirect đến một trang khác: http://followthewhiterabbit.trustpilot.com/fe/bottom-of-rabbit-hole.html. Trang nào có gì nào?
 Đây mới là thử thách thật sự của công ty này. Họ yêu cầu ứng viên dùng HTML, CSS, JS để viết một số widget nho nhỏ cho trang web của Trustpilot.
Đây mới là thử thách thật sự của công ty này. Họ yêu cầu ứng viên dùng HTML, CSS, JS để viết một số widget nho nhỏ cho trang web của Trustpilot.

Tới đây, do thấy có vẻ dài dòng, hết hứng nên mình không tiếp tục vòng này nữa.
Bạn nào làm front-end developer muốn làm việc tại Đan Mạch, thử thách bản thân thì cứ vào thử sức nhé! Trustpilot sẽ tài trợ Visa, hỗ trợ chi phí relocation nếu vào làm đấy.
Kết
Các bạn thấy đấy, thay vì phải phải đọc CV và phỏng vấn để lọc ứng viên, họ chỉ cần đưa ra một cái code challenge nho nhỏ để lọc bớt những ứng viên không đủ trình độ.
Ngoài ra, do khá thú vị, nó cũng dụ dỗ được những ứng viên thích thử thách, thích giải đố, những yếu tố mà lập trình viên giỏi nên có. Trước đây, ở Việt Nam, Silicon Trait cũng có một thử thách tương tự để tuyển lập trình viên.
Tất nhiên, mặc dù khá ngầu, thử thách này chỉ test được một phần kiến thức của ứng viên (mã hoá, HTML, JavaScript). Do đó, họ phải có thêm vòng thứ 2 để đánh giá năng lực thực sự.
Các bạn có thể xem video tóm tắt bài viết phía trên.
Nhớ like và subscribe trong link này để xem những clip hay hơn kì sau nhé: https://www.youtube.com/c/toidicodedaoblog?sub_confirmation=1.


tuyển dụng kiểu như này đối vs a quá là ez, gặp e chắc bó chiếu =))
LikeLike
Kiểu tuyển dụng này ngày càng phổ biến, nhưng cũng không kém phần thú vị.
LikeLike
Tuyển dụng hay thế này mà k biết ở VN có công ty nào áp dụng không, chỉ tiếc là tuyển front-end chứ không phải back-end.
LikeLike
Chưa gặp chú, mà chú có bồ chưa kaka. nể chú kaka
LikeLike
Thử mò trước khi đọc phần dưới của bài. Và cũng tới được chỗ real world =)))
LikeLike
Cách này khá bá đạo đấy hay ghê
LikeLike
mới học cơ bản về web nhưng lại có luồng suy nghĩ để giải quyết vấn đề giống a, đơn giản là xem họ làm bằng cách nào thôi
LikeLike