Series gồm 4 phần chính:
- Phần 1: Giai đoạn trước 2005 – JavaScript là cái thứ chi chi
- Phần 2: Giai đoạn 2005-2010 – Thời đại của jQuery
- Phần 3.1: Giai đoạn 2010-2014 – JS Framework trỗi dậy
- Phần 3.2: Giai đoạn 2010-2014 – NodeJS náo loạn giới front-end
- Phần 4.1: Giai đoạn 2014 đến nay – NodeJS, BabelJS, Webpack, ReactJS – Tứ đại thiên vương (tạm thời) của JS
- Phần 4.2: Web front-end hiện đại có gì hot
Trong phần cuối cùng này, mình sẽ tổng hợp lại những điều chúng ta từng tìm hiểu qua những bài viết trước.
Mình cũng sẽ so sánh và đưa ra nhận xét tổng quan lập trình web (đặc biệt là front-end) ở thời điểm hiện tại nhé!
Bình cũ, rượu mới – Vấn đề cũ, tool mới
Từ sau giai đoạn 2014, các tool JavaScript xuất hiện cũng khá nhiều: Jest, Parcel, Rollup JS… Những tool mới này giúp giải quyết những vấn đề cũ mà developer front-end gặp phải một cách dễ dàng hơn.
Ở bài trước, chúng ta thấy NodeJS đã chen chân vào giới front-end với npm, Webpack, Gulp, Mocha. Hiện nay, một dự án front-end tạm coi là xịn, đúng chuẩn sẽ sử dụng những tooling sau:
- Package Management: npm hoặc yarn
- Module/Dependency Management: Webpack/Parcel/RollupJS
- Testing: Jest/Mocha
- Code Transformation: Babel
- Linter: JSLint
- Task Runner: npm script, thay cho Gulp (vì nó gọn)
- Front-end framework/library: React + Redux/VueJS/AngularJS

(Note: Bài viết này chỉ đúng vào thời điểm này, khoảng cuối năm 2018. Cỡ 2,3 năm nữa có khi mấy tool này cũng đổi luôn rồi).
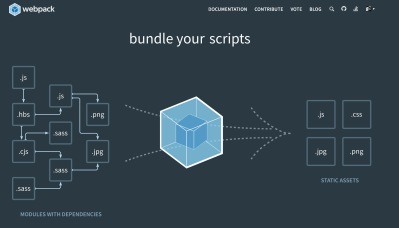
Webpack đã thay đổi cách chúng ta viết JavaScript ra sao?
1. Khi chưa chia tách thành module
Ngày xưa, ta chỉ viết JavaScript thành 1 file, sau đó chèn thẳng vào HTML. Nếu JavaScript dài hơn, ta tách thành nhiều file rồi chèn vào dần như sau.
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| <html> | |
| <body> | |
| <script src="/base.js"></script> | |
| <script src="/util.js"></script> | |
| <script src="/register.js"></script> | |
| </body> | |
| <html> |
Về bản chất, khi chạy JavaScript, trình duyệt sẽ lần lượt chạy code trong các file theo thứ tự từ trên xuống dưới. Do vậy, nếu ta để file sai thứ tự, thiếu file, những file phía dưới sẽ không chạy được.
Với các dự án lớn, khi nhiều file phụ thuộc lẫn nhau, việc quản lý sẽ trở nên lòng vòng phức tạp.
2. Khi đã chia tách thành các module
Do vậy, người ta bắt đầu chia tách JS thành cách module nho nhỏ, dựa theo các chuẩn module. Bạn nào đọc lại phần 3.2 sẽ biết Browserfy và Webpack cho phép chúng ta viết code theo chuẩn module CommonJS.
Lúc này, mỗi file .js sẽ là một module, ta ghi rõ là sử dụng code từ module nào.
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| const appName = require('./base'); // Dùng module base.js | |
| const { ajax, show } = require('./util'); // Dùng module util.js | |
| async function register(username) { | |
| // Sử dụng hàm ajax và show của module util | |
| await ajax.post('/register', { username }); | |
| show(`Welcome ${username} to ${appName}`); | |
| } | |
| // Các module khác có thể dùng hàm register của module này | |
| module.exports = { register }; |
Nói một cách đơn giản, khi Browserfy/Webpack đọc code trong file register.js, nó sẽ biết được hàm này dùng những module nào, sau đó gom code của những module đó vào chung 1 file để trình duyệt chạy.

Toàn bộ code của dự án sẽ được gom thành 1 file dist.js như sau. (Thật ra, đây là một quá trình cũng khá lòng vòng phức tạp, bạn nào muốn tìm hiểu kĩ thì cứ Google “How Webpack work” nhé!)
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| <html> | |
| <body> | |
| <script src="/dist.js"></script> | |
| </body> | |
| <html> |
Nói chung, ta chỉ việc viết code, chia tách module đúng. Còn việc ghép code như thế nào để trình duyệt chạy được sẽ được Browserfy/Webpack lo tuốt.
JavaScript phía front-end nay đã khác xưa như thế nào?
Series cũng sắp kết thúc rồi, nên chúng ta cùng tổng hợp lại một chút về quá trình phát triển của JavaScript nhé:
- 2005 về trước: Dynamic website với SSR
- 2005-2009: JavaScript và jQuery, kết hợp AJAX để làm web “hơi động”
- 2009-2014: Buổi đầu của JavaScript, với nhiều framework dạng MVVM
- 2014 – hiện tại: JavaScript thời hiện đại, framework dạng component
- 2018-2025: Trời mới biết cái gì sẽ hot =))

Ngày xưa ơi là xưa, các cụ viết front-end theo cách sau:
- Tải thư viện bằng cách copy link trên cdn bỏ vào, hoặc tải về máy rồi reference đến file javascript
- Source Code viết sao thì trên browser hiển thị vậy
- Logic đơn giản như validation, hiển thị
- Chưa có unit test
Dần dần, các cụ bắt đầu tiến bộ hơn:
- Tải thư viện và quản lý bằng cách dùng bower
- Source code sao thì browser chạy vậy. Có gom nhiều file JavaScript thành 1 file, minify để tăng tốc độ tải.
- Logic đơn giản tới phức tạp: DOM manipulation, AJAX call
- Bắt đầu có unit test, setup hơi rườm rà
- Các framework phát triển theo hướng MVVM, một page là 1 view, gắn với 1 controller
Ngày nay, với tool cụ hiện đại, chúng ta viết front-end theo kiểu
- Sử dụng yarn hay npm để quản lý thư viện
- Source code và code trên browser khác một trời một vực (Do Babel transpile ES6->ES5, JSX->JS. Do Webpack gom code lại)
- Logic lòng vòng phức tạp (DOM render, validation, routing)
- Unit Test khá dễ viết, dễ chạy
- Các framework phát triển theo hướng component, dễ tái sử dụng. Mỗi page sẽ gồm nhiều component ghép lại.

Ngẫm lại, các framework bây giờ hầu như tập trung theo hướng component, cũng quay lại giống như WinForm, WebForm ngày xưa. Đúng là đi vòng vòng rồi cũng quay lại về chỗ cũ.
Kết – Đôi lời chia sẻ
Túm cái váy, hiện tại nổi tiếng nhất vẫn là React/Vue/Angular (bản 2 trở lên). Tuy vậy, jQuery và AngularJS (Angular 1) vẫn còn được dùng rất nhiều, đa phần là bảo trì các dự án.
Bạn cũng đừng lo lắng quá về chuyện không theo kịp công nghệ, không biết được những thứ đang mới, đang hot. Sử dụng công nghệ cũ nhưng làm ra sản phẩm tốt (Như TGDD chỉ dùng HTML,CSS, jQuery) vẫn sống thoải mái nhé!
Một lời khuyên nhỏ luôn, nếu các bạn đang làm quen với JavaScript thì cứ học kĩ căn bản sau đó chọn 1 framework phổ biến mà học. Đừng cắm đầu vào học và dùng framework ngay khi chưa hiểu gì về cách chúng hoạt động.

Đọc xong series này, hi vọng các bạn đã có một cái nhìn tổng quan hơn về JavaScript hiện tại và xác định được những điều mình chưa biết, những thứ mình cần học.
Series Lược Sử Lập Trình Web là một series khá dài, khối lượng kiến thức technical cao nên cũng không hề dễ đọc. Cảm ơn các bạn đã cùng mình đi đến cuối series.
Sau khi series này kết thúc, mình sẽ viết vài bài nhẹ nhàng chém gió để lấy lại năng lượng trước khi viết các series tiếp theo. Có thể mình sẽ quay lại viết về UI/UX, hoặc viết về Cờ Lao gì đó. Các bạn nhớ theo dõi và đón xem blog nhé.
30s quảng cáo
Anh Lê Quang Song bạn mình, CEO của Cybersoft.vn vừa mở một khóa học về Lập trình front-end với JavaScript, ReactJS, Angular. Các bạn học xong phần lớn đều có review rất ok, kiếm được việc làm kha khá.
Bạn nào có hứng thú có thể tìm hiểu thêm tại bit.ly/codedao-front nha. Nếu bạn đăng kí học thì nhớ dùng mã giới thiệu TDCD_FRONT để được giảm 300k và tặng áo thun nhé :D.

❤ anh
LikeLike
Cảm ơn anh đã chia sẽ những điều thật bổ ích này.
On Tue, Aug 28, 2018 at 9:00 AM Từ coder đến developer – Tôi đi code dạo wrote:
> Phạm Huy Hoàng posted: “Series gồm 4 phần: Phần 1: Giai đoạn trước 2005 –
> JavaScript là cái thứ chi chi Phần 2: Giai đoạn 2005-2010 – Thời đại của
> jQuery Phần 3.1: Giai đoạn 2010-2014 – JS Framework trỗi dậy Phần 3.2: Giai
> đoạn 2010-2014 – NodeJS náo loạn giới fron”
>
LikeLike
Em cũng đang chập chững tìm hiểu về js. Cứ học căn bản trước đã.
LikeLike
Mấy phần sau nói về JS Framework thì nâng cao quá, e toàn dùng những cái cũ mèm nên chả biết comment gì, nhưng cũng cám ơn a vì đã viết bài :v
LikeLiked by 2 people
Tìm hiểu cái mới đi em ơi, có gì muốn nhảy việc cũng dễ :))
LikeLiked by 1 person
anh viết bài chia sẻ cách học react hiệu quả đi ạ :>
LikeLike
Nhờ series bài viết mình có cái nhìn tổng quát hơn, hiện tại cũng lung tung vì đang tìm đường học cái mới 🙂
LikeLike
Một bài viết em đang rất cần ở hiện tại!
Biết nói gì nữa nhỉ… Cảm ơn anh!
Rất Rất Rất… nhiều!
Chúc anh sức khỏe 😀
LikeLiked by 1 person
Cảm ơn anh rất nhiều , anh có thể viết về backend k ạ
LikeLike
Back-end nhiều ngôn ngữ lắm nên ko viết được em 😀
LikeLike
Good, tks alot
LikeLike
Cảm ơn bạn đã chia sẻ, làm bao lâu nay nhưng giờ mới hiểu nguyên nhân hình thành và sự phát triển của chúng. 🙂
LikeLike